您现在的位置是:网站首页> 编程资料编程资料
IE6对多个CSS样式的解析 _CSS教程_CSS_网页制作_
![]() 2021-09-08
1247人已围观
2021-09-08
1247人已围观
简介 如果样式写成这样<p class="class_1 class_2">,那么在IE6和FF(IE6+同FF)下会显示为不同的效果。</p>
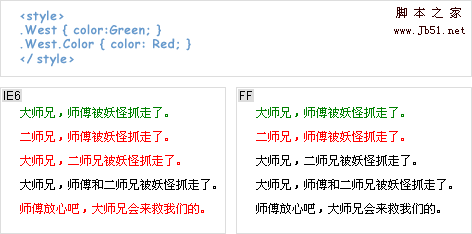
测试代码
IE6对多个CSS样式的解析
IE6对多个CSS样式的解析
IE6对多个CSS样式的解析
解析结果,原来在IE6中显示为蓝色的都显示为红色。而FF保持不变。
结论
在IE6中,连续拼写的两个样式,.class_1.class_2,识别为后一个.class_2。后定义的优先。
在FF中,必须匹配完整的样式,少一个都不识别。
如果加上了p限定,则优先级高于不加p的样式,参考CSS优先级。
复制代码
代码如下:大师兄,师傅被妖怪抓走了。
二师兄,师傅被妖怪抓走了。
大师兄,二师兄被妖怪抓走了。
大师兄,师傅和二师兄被妖怪抓走了。
师傅放心吧,大师兄会来救我们的。
解析效果

测试代码
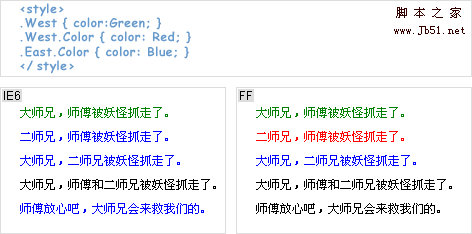
增加了新的样式
复制代码
代码如下:大师兄,师傅被妖怪抓走了。
二师兄,师傅被妖怪抓走了。
大师兄,二师兄被妖怪抓走了。
大师兄,师傅和二师兄被妖怪抓走了。
师傅放心吧,大师兄会来救我们的。
解析效果

如果样式改成这样
复制代码
代码如下:大师兄,师傅被妖怪抓走了。
二师兄,师傅被妖怪抓走了。
大师兄,二师兄被妖怪抓走了。
大师兄,师傅和二师兄被妖怪抓走了。
师傅放心吧,大师兄会来救我们的。
解析结果,原来在IE6中显示为蓝色的都显示为红色。而FF保持不变。
结论
在IE6中,连续拼写的两个样式,.class_1.class_2,识别为后一个.class_2。后定义的优先。
在FF中,必须匹配完整的样式,少一个都不识别。
如果加上了p限定,则优先级高于不加p的样式,参考CSS优先级。
相关内容
- web标准教程,帮你走进web标准设计的世界 第三讲(html终结篇)_Web标准教程_CSS_网页制作_
- web标准教程,帮你走进web标准设计的世界 第二讲_Web标准教程_CSS_网页制作_
- web标准教程,帮你走进web标准设计的世界 第一讲_Web标准教程_CSS_网页制作_
- 如何布局登录页面_CSS布局实例_CSS_网页制作_
- css屏幕居中的方法(推荐) _CSS教程_CSS_网页制作_
- 让IE6、IE7、IE8支持CSS3的脚本_css3_CSS_网页制作_
- IE6 Bug overflow:hidden失效_CSS教程_CSS_网页制作_
- IE overflow:hidden失效的解决方法_CSS教程_CSS_网页制作_
- 老调重弹的CSS优先级_CSS教程_CSS_网页制作_
- 说说CSS Hack 和向后兼容(推荐)_浏览器兼容教程_CSS_网页制作_





