您现在的位置是:网站首页> 编程资料编程资料
css line height深入理解设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
![]() 2021-09-07
1531人已围观
2021-09-07
1531人已围观
简介 行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响,本文将详细介绍,需要的朋友可以参考下
line-height详解
行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响。
7.3.1 语法
line-height属性的具体定义列表如下:
语法: line-height : normal | <实数> | <长度> | <百分比> | inherit
说明: 设置元素中行的高度。
值: normal:默认行高,一般为1到1.2; 实数:实数值,缩放因子; 长度:合法的长度值,可为负数; 百分比:百分比取值基于元素的字体尺寸。
初始值: normal
继承性: 继承
适用于: 所有元素
媒体: 视觉
计算值: 长度和百分比值为绝对值;其他同指定值。
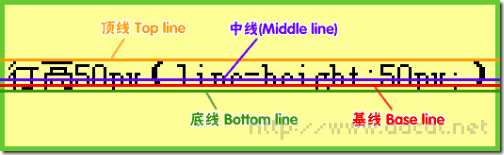
行高指的是文本行的基线间的距离。而基线(Base line),指的是一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下 端沿,同时还有文字的顶线(Top line)、中线(Middle line)和底线(Bottom line),用以确定文字行的位置,如图7-17 所示。
图7-17 文字的基线
行高与字体尺寸的差称为行距(leading),如图7-18所示。
图7-18 行高与行距
7.3.2 内容区域、行内框和行框
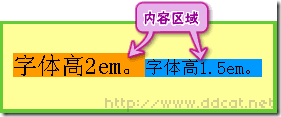
理论上讲,一行中的每个元素都有一个内容区域,它是由字体尺寸决定的,如图7-19所示。
图7-19 内容区域
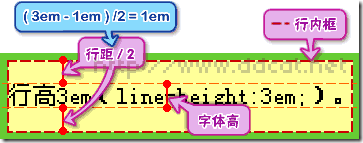
行内元素会生成一个行内框(inline box),行内框只是一个概念,它无法显示出来,但是它又确实存在。在没有其他因素影响的时候,行内框等于内容区域,而设定行高则可以增加或者减少行内框的高度,即:将行距的值(行高-字体尺寸)除以2,分别增加到内容区域的上下两边,如图7-20所示。
图7-20 行内框与行高
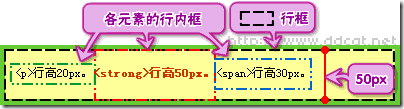
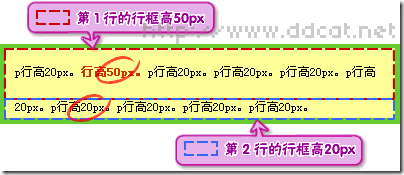
由于行高可以应用在任何元素上,因此同一行内的若干元素可能有不同的行高和行内框高,例如有如下代码,其显示如图7-21所示。
(p style=”line-height:20px;”)行高20px。(strong style=”line-height:50px;”) 行高50px。(/strong)(span style=”line-height:30px;”)行高30px。(/span)(/p)
图7-21 行内框与行框
这里又有一个新的概念——行框(line box)。同行内框类似,行框是指本行的一个虚拟的矩形框,其高度等于本行内所有元素中行高最大的值。因此,当有多行内容时,每行都会有自己的行框,如图7-22所示。
图7-22 多行内容的行框
提示:理解行框和行内框的概念对于学习本章[7.4垂直对齐:vertical-align属性]一节的内容非常重要。
注意:行框的高度只同本行内元素的行高有关,而和父元素的高度(height)无关。
7.3.3 行高的计算与继承
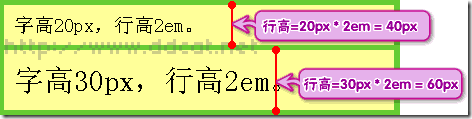
以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸。例如有代码如下:
(p style=”font-size:20px;line-height:2em;”)字高20px,行高2em。(/p) (p style=”font-size:30px;line-height:2em;”)字高30px,行高2em。(/p)
2个段落的行高都为2em,但是字体大小不同,因此显示如图7-23所示。
图7-23 行高的计算
行高可以设定得比字体高度小,此时多行的文字将叠加到一起,例如有如下代码,其显示如图7-24所示。
p { font-size : 20px; line-height :10px; }
(p)字高20px,行高10px。此时多行的文字将叠加到一起。(/p)
图7-24 比字体高度小的行高
行高是可继承的,但是继承的是计算值,例如有如下代码:
p { font-size :20px; line-height : 2em; }
p span { font-size : 30px; }
(p)字高20px。(span)字高30px。(/span)(/p)
(p)元素的行高2em,字体尺寸为20px,因此计算值为40px,虽然(span)元素本身的字体尺寸为30px,不过其继承的行高仍为40px。但是在不同的浏览器内显示的效果却不尽相同,如图7-25所示。
图7-25 行高的不同表现
由于继承的是计算值,因此当元素内的文字字体尺寸不一样的时候,如果设定固定的行高很可能造成字体的重叠,例如有如下代码,其显示如图7-26所示。
p { font-size : 20px; line-height : 1em; }
p span { font-size : 30px; }
(p)字高20px,行高1em,当文本为多行时可能会发生文字重叠的现象。(span)字高30px。(/span)(/p)
图7-26行高继承造成文字叠加
为了避免这种情况,可以为每个元素单独定义行高,但是这样很烦琐,因此可以定义一个没有单位的实数值作为缩放因子来统一控制行高,缩放因子是直接继承的,而不是继承计算值。例如修改上例中的行高为:
p { line-height : 1; }
则上例中的XHTML代码显示如图7-27所示。
图7-27缩放因子对行高的影响
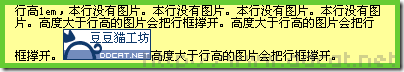
当内容中含有图片的时候,如果图片的高度大于行高,则含有图片行的行框将被撑开到图片的高度,如图7-28所示。
图7-28 含有图片的行
注意:图片虽然撑开了行框,但是不会影响行高,因此也不会影响到基于行高来计算的其他属性。
提示:当行内含有图片的时候,图片和文字的垂直对齐方式默认是基线对齐,关于垂直对齐将在本章[7.4 垂直对齐:vertical-align属性]一节中讨论。
7.3.4 浏览器的差别与错误
浏览器在显示的时候往往会有自己的表现形式,例如在Opera内,行高将按照CSS定义的将行距除以2增加到内容区域的上下两边,而IE和Firefox则不是完全平分,如图7-29所示。
图7-29 不同浏览器对行高的显示
不过,相差的1至2个像素在实际显示中一般不会有太大的影响,因此可以忽略不计。比较严重的错误是IE 6.0对于含有图片或者表单元等可替换行内元素的行高失效的问题,不过,在IE 7.0中已经修正了这个错误,但是其表现同其它浏览器也不相同。例如有如下代码,其显示如图7-30所示。
#lineHeight4 p { line-height : 60px; }
#lineHeight4 fieldset{ border : 0; }
(div id=”lineHeight4″) (p)内容含有图片在[IE 6]内浏览line-height将失效。(img src=”../../img/ddcat_anim.gif” _fcksavedurl="”../../img/ddcat_anim.gif”" _fcksavedurl="”../../img/ddcat_anim.gif”" alt=”图片” width=”88″ height=”31″ /)(/p) (form id=”testForm” action=”#”) (fieldset) (p)(label for=”test1″)表单元素(/label)( input type=”text” maxlength=”16″ value=”IE6内行高失效” /)(/p) (/fieldset) (/form) (/div)

图7-30 包含替换元素的行高在IE内失效
由图7-30读者可以发现,IE 7.0中,将半行距分别加在了图片的上下,而由于图片默认是基线对齐,因此文字的基线下移了,这显然不符合CSS中的规定。
对于IE 6.0中行高失效的问题,需要使用CSS Hack手段来针对IE 6.0设定替换元素的上下补白来修正。
提示:关于针对IE 6的CSS Hack,请参见本书[第16章:浏览器与Hack]。
7.3.5 应用:单行文字在垂直方向居中
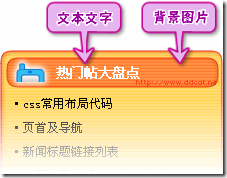
在网页设计中,往往为了突出标题而添加背景图案,如图7-31所示。
图7-31 包含背景图片的标题
假设此标题的XHTML代码如下:
(div id=”#sample”) (h2)热门帖大盘点(/h2) …… (/div)
此时如果只设定(h2)的背景图片和高,则文字会偏上,如图7-32所示。
图7-32 未设定行高的标题文字
针对这个现象,一般只需要设定与高度相等的行高即可,相关代码如下:
#sample h2 { height : 31px; line-height : 31px; …… }
此时在浏览器内文字已经在垂直位置上居中显示,如图7-33所示。

图7-33 设定行高后的标题文字
此方法同样可以运用在其他需要文字垂直居中显示的地方,例如列表项、导航条等等。
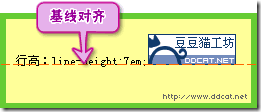
上一小节讲解了行高与单行纯文字的垂直居中,而如果行内含有图片和文字,在浏览器内浏览时,读者可以发现文字和图片在垂直方向并不是沿中线居中,而是沿基线对齐,如图7-34所示。 
图7-34 文字和图片内容默认垂直对齐方式为基线对齐
这是因为,元素默认的垂直对齐方式为基线对齐(vertical-align: baseline)。
相关内容
- display:inline-block的原理分析display:inline-block的使用示例CSS属性display:inline-block用法深入理解深入display:inline-blockdisplay:inline | block |inline-block-CSS教程-网页制作-网页教学网兼容性的 inline-block 属性
- 浏览器渲染文本过程分析设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- CSS3悬停效果案例应用css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- less让css具有动态语言的特性CSS3网格的三个新特性详解利用CSS3的特性改变文本选中时的颜色45个非常奇妙的CSS3 特性应用示例 CSS 框架BlueTrip特性CSS教程:学习CSS的继承性-CSS教程-网页制作-网页教学网CSS教程:优先级问题的考虑实例-CSS教程-网页制作-网页教学网容易忽略的CSS特性
- DIV遮罩层如何实现遮罩层 + Iframe实现界面自动显示的示例代码HTML实现遮罩层的方法 HTML中如何使用遮罩层弹出一个遮罩层有正在加载效果的文字div背景半透明,覆盖整个可视区域的遮罩层效果 div背景半透明 覆盖整个可视区域的遮罩层效果Html5页面点击遮罩层背景关闭遮罩层
- CSS文本如何折行介绍 CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- CSS的各种居中——如何书写高质量代码 CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- 页面内嵌样式表中使用url(), 出现页面多次载入问题解决设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- CSS控制页面最大最小宽度和高度可兼容IE6版本的实现方法CSS控制div宽度最大宽度/高度和最小宽度/高度的方法不固定宽度和高度的情况下CSS调整div居中的方法总结CSS设置HTML元素的高度与宽度的各种情况总结兼容IE6的网页最小最大宽度和最小最大高度css写法CSS的最大高度、最小高度及宽度在IE6下没有效果问题CSS min-height IE6、IE7、FF下DIV自适应高度CSS IE6奇数宽度或高度的bugcss实现一个元素高度固定宽度按比例显示效果
- 纯CSS写的选项卡效果CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题





